Elevate the Customer Experience:
Unlocking Core Web Vitals Mastery at Scale
Anticipated as a revolutionary algorithmic shift, Core Web Vitals encompass essential metrics for all web pages. These vitals necessitate evaluation by all website owners and seamless integration into various Google tools. Each Core Web Vital encapsulates a distinctive facet of user experience, offering tangible insights from real-world scenarios.
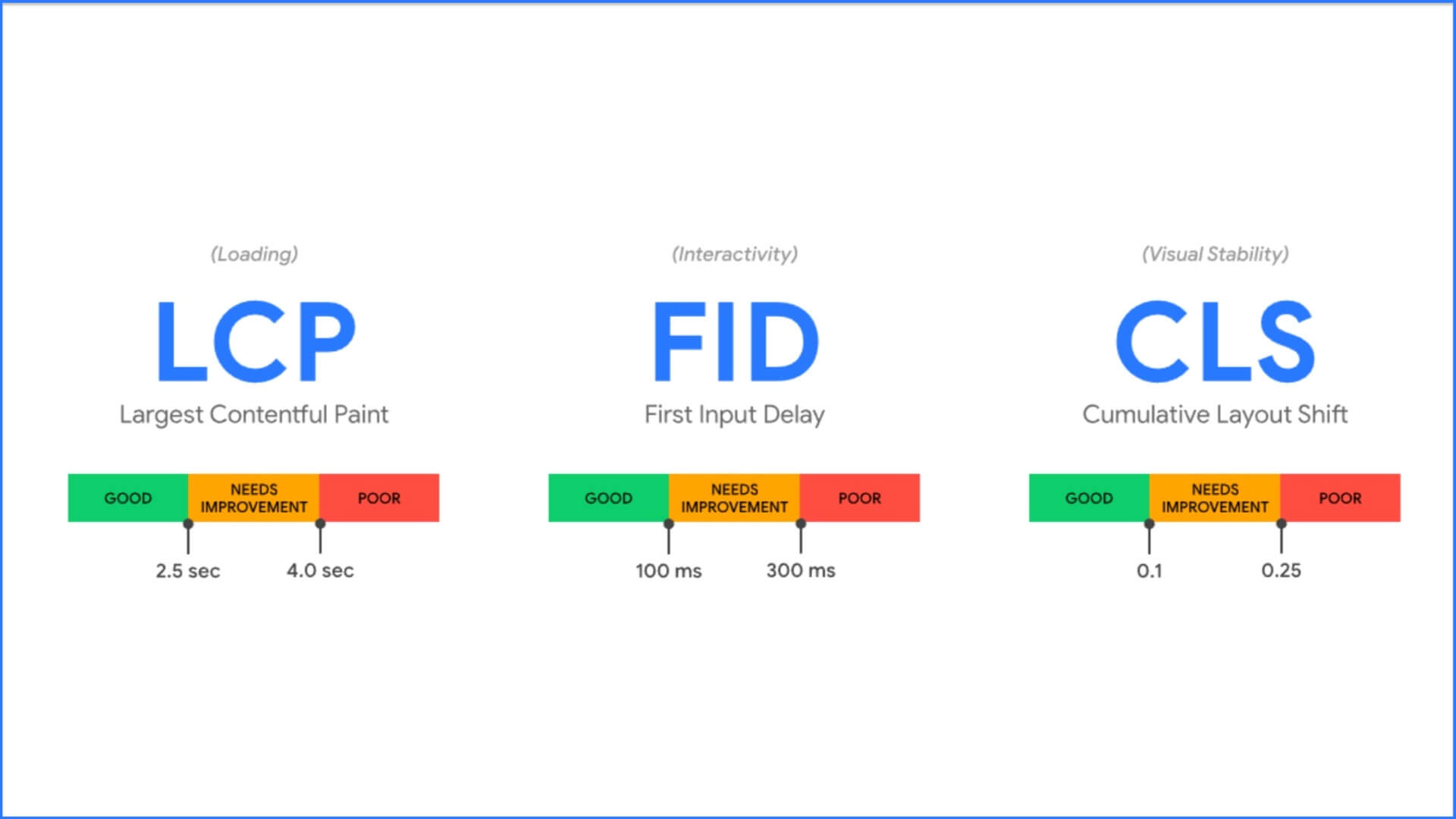
Embracing three pivotal dimensions—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—Core Web Vitals redefine page speed and elevate user interaction assessment.

Unlocking the Power of Core Web Vitals in May 2023
- Google's significant announcement: "Core Web Vitals" to impact rankings.
- Effective from mid-2021, Core Web Vitals redefine webpage ranking.
- Influences even Google's Top Stories section, broadening its impact.
- Complements existing factors like mobile friendliness and safe browsing.
Elevating User Experience for Success
- Seamless web page experience crucial for customer loyalty and conversions.
- Core Web Vitals adherence linked to a 24% reduction in page load abandonments.
- Corresponding 24% decrease in abandonment rates for e-commerce platforms.
- Positive user experience leads to a 67% surge in customer purchasing likelihood.
- Impressive 74% likelihood of visitors returning to the website.
- Google's Chromium team confirms the impact of Core Web Vitals.


Every Second Counts: Unlocking Revenue Potential
- A 1-second delay in page load time results in a 7% drop in conversions (Akamai).
- Swift sites correlate with higher conversion rates and revenue growth.
- User retention crucial for boosting conversions and revenue.
- Sluggish sites have a negative impact on revenue.
- Load time key to reducing page abandonment rates.
- Users show low tolerance for pages that lag.
- Google integrates Core Web Vitals as a ranking factor due to these reasons.
Crafting a Resilient Website in the Era of Core Vitals
- Navigating the Core Vitals era demands meticulous attention to loading time and user experience.
- Optimization strategies for a robust website include:
- Employing image compression for quicker loading.
- Implementing lazy loading for images and videos to enhance load times and user interaction.
- Trimming network payload and reducing JavaScript burden.
- Prioritizing site elements strategically for faster content delivery.


Empowering Your Website for Google’s Core Web Vitals with CMS
- Introducing a comprehensive, future-proof solution for Google's Core Web Vitals—a first in the industry.
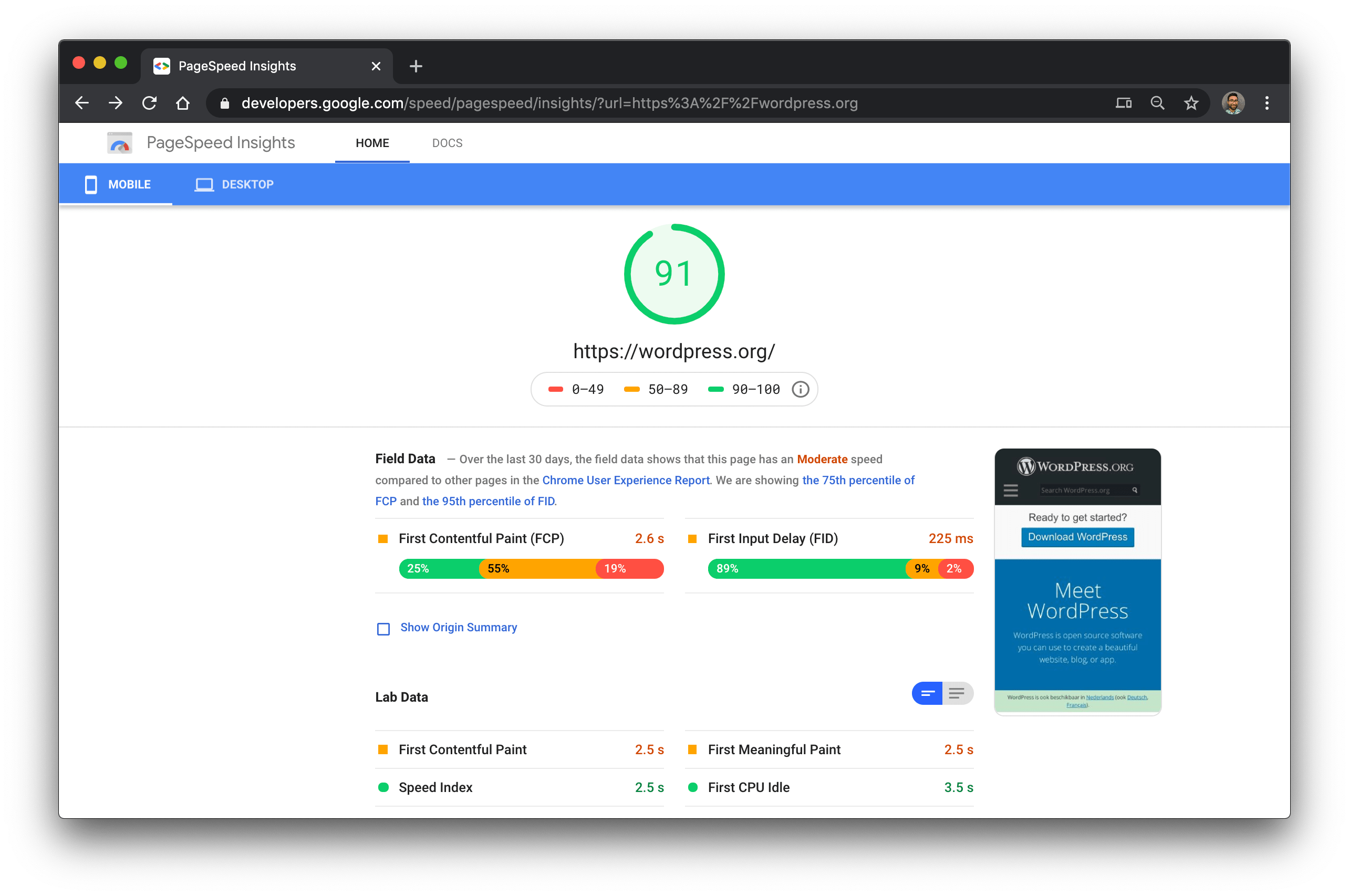
- Our revolutionary solution showcased a 30-point improvement in the Core Vitals score.
- We combined field data, capturing real-world experiences, and lab data, identifying performance issues.
- Enhancing the Core Web Vitals score involved a collaborative effort across CMS, Website Programming, Product & IT, Design, and Content teams.
FAQ
Google’s Page Experience Update, launched on 15 June 2021, is a significant ranking update that prioritizes user experience. It's a ranking factor that evaluates a website's performance, considering factors like page loading speed, interactivity, and visual stability. This update aims to improve users' interaction with websites by ensuring fast-loading, user-friendly pages.
Core Web Vitals are essential performance metrics that apply to all web pages. They should be measured by all website owners and are highlighted across various Google tools. These vitals focus on distinct aspects of user experience, providing real-world insights into critical user-centric outcomes.
The three Core Web Vitals are:
- Largest Contentful Paint (LCP): This metric measures the time it takes for the largest content on a page to load. For a favorable score, the largest content should load within 2.5 seconds.
- First Input Delay (FID): FID measures the time it takes for a user to interact with a page. A benchmark of 0.1 seconds or less is considered good, ensuring a responsive user experience.
- Cumulative Layout Shift (CLS): CLS is a user-centric metric that quantifies how often users experience unexpected layout shifts. A low CLS score (below 0.1) ensures visual stability and a delightful user experience.
By optimizing these Core Web Vitals, websites can provide better user experiences, resulting in improved search rankings and increased user engagement.
Implementing the following best practices can significantly enhance your Core Web Vitals score:
- Optimize Images: Use the right image format with compression and responsive markup. Host images on a CDN to improve loading times.
- Lazy Load Images and Video: Delay the loading of images and videos until they are needed, reducing initial page load times.
- Optimize JavaScript: Split, minify, and compress JavaScript code to reduce network and browser payload.
- Prioritize Resources: Determine what resources need to load first for faster page speed and navigation.
- Optimize CSS: Minify code, load critical CSS, defer non-critical CSS, and optimize CSS background images with media queries.
- Optimize Third-Party Resources: Ensure third-party scripts are efficient and well-constructed to prevent slow page speed.
- Optimize Web Fonts: Load web fonts efficiently to ensure text remains visible while fonts load.
- Optimize Network Quality: Host resources like images and videos on a CDN server for high-quality and optimized content delivery.
By implementing these strategies, you can create a seamless user experience, enhance your Core Web Vitals score, and improve your website's performance.
Ensuring Core Web Vitals compliance goes beyond just meeting a ranking factor requirement. It's about delivering a seamless web page user experience that directly impacts your business success.
Google's Core Web Vitals are not only an official ranking factor but also a crucial component for attracting, engaging, and retaining customers:
- Higher User Satisfaction: Implementing Core Web Vitals ensures that users have a positive experience on your website, leading to higher satisfaction and better engagement.
- Reduced Abandonment Rates: According to Google's Chromium team, businesses that optimize Core Web Vitals can experience 24% fewer page load abandonments and abandonment rates for shopping sites.
- Increased Conversion Rates: A seamless user experience translates to better conversion rates. A user experience survey by ThinkwithGoogle found that a positive experience can lead to 67% more customers making purchases and 74% more likely to return to the website.
- Enhanced Revenue Potential: Every second counts in the digital world. An Akamai survey revealed that a mere 1-second delay in page load time can lead to a drastic 7% reduction in conversions. Improving user experience can directly impact your revenue potential.
- Boosted Customer Loyalty: Fast-loading sites contribute to customer loyalty. Slow websites with long loading times can result in negative impacts on revenue, while faster sites are more likely to retain customers and drive repeat business.
Core Web Vitals are not just about search engine rankings; they're about delivering value to your customers, increasing revenue, and building a strong online presence. Prioritizing Core Web Vitals compliance is a strategic move to succeed in today's competitive digital landscape.